
|
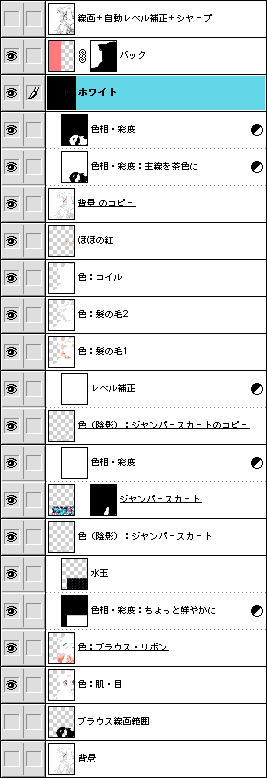
線画+レベル補正+シャープ
【背景】(線画)のコピーに「イメージ>色調補正>自動レベル調整」と「フィルタ>シャープ」をかけて線をくっきりさせたうえで、人物の輪郭のつながってない(つなげてない)ところを「ブラシ」でつなぐ。これを使って、「自動選択ツール」で人物以外の部分を選択し、【バック】のマスクを作る。また、Painterで作成した色レイヤーも、この範囲以外を透明に(消去)して、はみ出しなどを消してしまう。この絵では、同様の方法でジャンパースカートの花柄貼り付け範囲も選択できるようにした。
バック 乗算
上のレイヤーを利用して作成した人物の輪郭を、今回は外側に8ドット「選択範囲>選択範囲を変更>拡張...」し、マスクを作成した。絵によってぼかしたりずらしたり。
ホワイト スクリーン
目とほほのハイライトは、黒く塗りつぶしたところに白を「エアブラシ」で入れる。
背景のコピー 乗算
Photoshopでの合成はいつも線画を【背景】として作成するが、今回は【水玉】で主線が消えないようにここに移動する。すぐ上の【調整レイヤー(色相・彩度:主線を茶色に)】はブラウス以外の線を薄目の茶色に、その上の【調整レイヤー(色相・彩度)】ではブラウスの線を青系に。
ほほの紅 乗算 50%
でかいサイズの「エアブラシ」を、タブレットでなくマウスワンクリックで置いた。
色:コイル 乗算
色:髪の毛2 乗算
色:髪の毛1 乗算
色(陰影):ジャンパースカートのコピー スクリーン 50%
陰影用だが、【調整レイヤー(レベル補正)】でいじってハイライト部分にも使用。
ジャンパースカート 乗算
いちばん上のレイヤーを利用して選択したジャンパースカートの内側の範囲に、花柄素材を貼り付けた。【調整レイヤー(色相・彩度)】で色合いをちょっと変えてある。
色(陰影):ジャンパースカート 乗算 75%
色:ブラウス・リボン 乗算
【調整レイヤー(色相・彩度)】で、オレンジ系からまったく正反対のブルー系にしてしまった。いっしょに「彩度」も上げてある。水玉模様はPowerToneで黒地に白い、荒い網点を置いたものをスクリーン合成。
色:肌・目 乗算
ブラウス線画範囲
ブラウスの線の部分を「ブラシ」で黒く塗ってある。それ以外は透明なので、「選択範囲>選択範囲を読み込む...>読み込み元:透明部分」とすると、ブラウス部分だけ「選択範囲」にできる。
背景
主線。実際に表示するのはコピーして上のほうに重ねたレイヤーなので、これは非表示。
|



